

Alexey Vasiliev
- 6+ years experience
- Linux and Databases administrator
- Web and Mobile developer (Ruby, Java, JavaScript, Objective-C, C/C++)
- Open-Source developer
- MongodbLogger for Rails
- Piro - Chrome extension for PivotalTracker
- SMTRails and SHTRails (shared templates for rails)
- SkypeKit for Ruby

Ember.js

Ember.js is a framework for creating ambitious web applications.
Why Ember.js?
- Data bindings to synchronize changes across objects, models and views
- Ember includes more 'magic': two-way data binding, computed properties, template auto-updates
- Ember defaults to Handlebars for templating
- Ember's views include support for establishing nested/hierarchical views
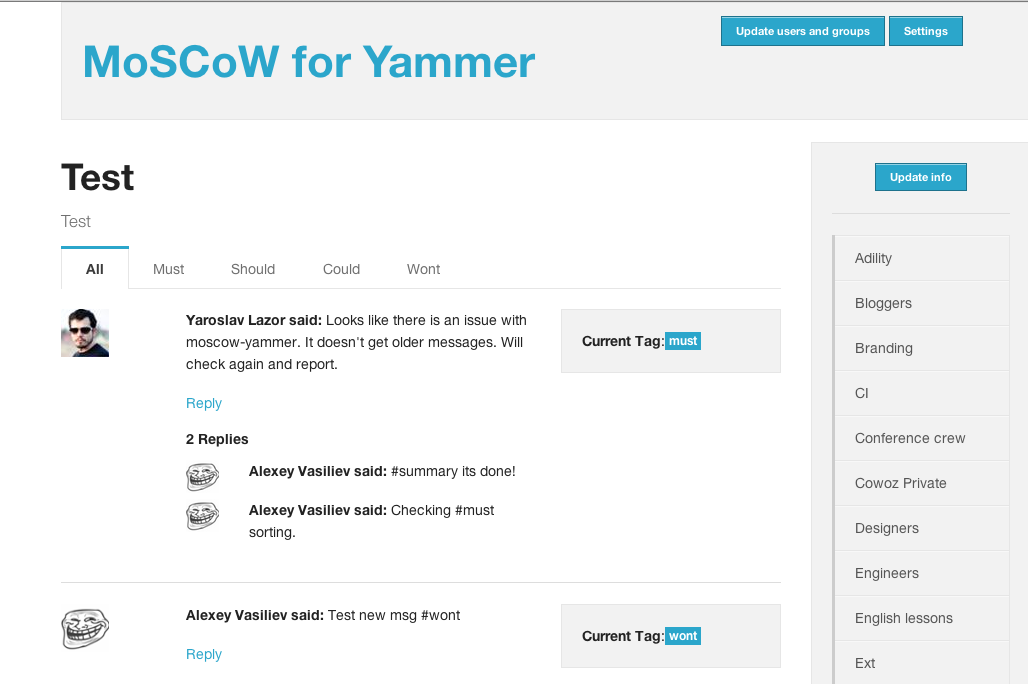
Who's using Ember.js?

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
First app on Ember.js
App = Ember.Application.create();
App.ApplicationView = Ember.View.extend({
templateName: 'application'
});
App.ApplicationController = Ember.Controller.extend();
App.Router = Ember.Router.extend({
root: Ember.Route.extend({
index: Ember.Route.extend({
route: '/'
})
})
});
First app on Ember.js
And Handlebars template
<script type="text/x-handlebars" data-template-name="application">
Hello RW!
</script>
Handlebars
{{! Don't do it! }}
<div {{#if isUrgent}}class="urgent"{{/if}}>
{{unbound color}}
// of better
{{bindAttr src="url"}}
Backbone.js vs Ember.js
Backbone.js
- Data lies in JavaScript objects, not the DOM
- Event handling lies in JavaScript objects, not jQuery event bindings
- The way you save data in a backend server is done through the objects that contain the data
Ember.js
- Two-way data binding: objects in Ember are able to register bindings between one another. That way, whenever a bound property changes, the other one is updated automatically
- Computed properties: if you wish to have a property that is a result of a function, you can create them and assign a property as computed by that function
- Template auto-updates: when an object is updated in your app, all the views currently displayed in the screen that are bound to that object automatically reflect the change, with no boilerplate
Views
Backbone.js vs Ember.js
Backbone.js
var AppView = Backbone.View.extend({
tagName : "div"
, template : "app"
, render : function() {
// your code to render here.
}
, events : {
"click .linkme" : "mark_as_done"
, "change .body" : "update_body"
}
, mark_as_done : function() { /* code here */ }
, update_body : function() { /* code here */ }
});
Views
Backbone.js vs Ember.js
Ember.js
var AppView = Ember.View.extend({
templateName : "app"
, mark_as_done : function() { /* code here */ }
, update_body : function() { /* code here */ }
});
Search templates be script DOM id or in "Ember.TEMPLATES" array.
Models
Backbone.js vs Ember.js
Backbone.js
var Group = Backbone.Model.extend();
Models
Backbone.js vs Ember.js
Ember.js
var Group = Ember.Object.extend();
also exist "Ember.Data"
var Group = DS.Model.extend({
name: DS.attr('string'),
url: DS.attr('string'),
isActive: DS.attr('boolean')
});
Controllers
Backbone.js vs Ember.js
Backbone.js
- A Collection to store the users.
- A Model to store a user's information.
- A View to represent the collection.
- Another View to represent each user.
- A Router to manage URLs.
Controllers
Backbone.js vs Ember.js
Ember.js
- Instead of a Collection, you would have an ArrayController, which works very much alike.
- You would have an extra ObjectController for managing a single task.
- Instead of a Model, you would have an Object/DS.Model, which work alike.
- You would have the same kind of Views.
- A Router is also responsible for managing URLs.
Controllers
Backbone.js vs Ember.js
Differences
- The controller is responsible for interacting with the data objects, not the View.
- The views are responsible for handling the DOM, not the controller.
- The views communicate with the controller, not directly to the data objects.
- The data that feeds the view template is actually a binding to the controller's data.
- The router is more of a state manager, which includes much more than handling URLs.
Ember.js extend the prototypes
- Array is extended to implement the Ember.Enumerable, Ember.MutableEnumerable, Ember.MutableArray and Ember.Array interfaces.
- String is extended to add convenience methods, such as camelize() and fmt().
- Function is extended with methods to annotate functions as computed properties.
You can block this:
window.Ember = {};
Ember.EXTEND_PROTOTYPES = false;
In this case you will need to manually extend or create the objects
Ember.A(array); // arrays
Ember.String(string); // string
Example

<Thank You!>
Contact information